36 кращих інструментів для візуалізації даних
Кожен день ми тонемо у величезній кількості найрізноманітнішої інформації: від етикеток на продуктах до звітів Всесвітньої організації охорони здоров'я. І подавати інформацію так, щоб вона виділялася серед іншої, стає все складніше і складніше.
Якщо ви шукаєте спосіб просто і зрозуміло розповісти про складні дані, географію, пояснити неочевидні взаємозв'язки, складні або прості ідеї, то вам потрібна візуалізація. Вона зручна тим, що відразу привертає увагу до ключового послання, демонструє закономірності, які важко вловити в тексті або в таблиці з цифрами.
Існує багато спеціальних інструментів для візуалізації: деякі з них зовсім прості: потрібно тільки завантажити дані та вибрати, як вони будуть відображатися. Інші програми більш складні і комплексні — вимагають настройки і, наприклад, знань JavaScript.
Ми підібрали найрізноманітніші варіанти: і для тих, кому потрібен швидкий зрозумілий результат, і для просунутих користувачів. Є з чого вибрати.
1. Plotly
Будує дуже докладні графіки.

Ця програма створює діаграми, презентації та дашборди. Ти можеш виконати аналіз за допомогою JavaScript, Python, R, Matlab, Jupyter або Excel. Також є кілька варіантів імпорту даних. Бібліотека візуалізації та інструмент для створення діаграм в режимі онлайн дозволяють створювати по-справжньому красиві графіки.
2. DataHero
Добре підходить, щоб зібрати інформацію з безлічі сервісів в єдину систему.

У DataHero можна інтегрувати дані з хмарних сервісів і створювати діаграми та дашборди. Не потребує ніяких спеціальних технічних знань, тому це відмінний інструмент, яким може користуватися вся команда.
3. Chart.js
Чудово підходить для невеликих проєктів.

Незважаючи на те, що програма пропонує всього 6 видів діаграм, безкоштовна бібліотека Chart.js підійде для невеликих проєктів. Для побудови діаграм програма використовує HTML5 Canvas і створює швидко реагуючий на зміни простий дизайн.
4. Tableau
Створює набори даних, якими можна ділитися в режимі реального часу.

Tableau Public — це практично безкоштовний інструмент візуалізації з графіками, діаграмами, картами та іншим. Ви легко зможете завантажити інформацію в систему, а потім спостерігати за тим, як все оновлюється. Для прискорення процесу можна працювати одночасно з іншими учасниками проєкту.
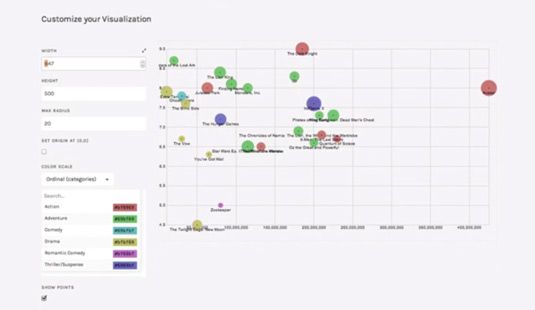
5. Raw
Безкоштовний веб-додаток з простим інтерфейсом.

Це додаток з відкритим кодом, який можна безкоштовно скачати, змінити і налаштувати під себе. У ньому можна робити векторні візуалізації у форматах SVG або PNG.
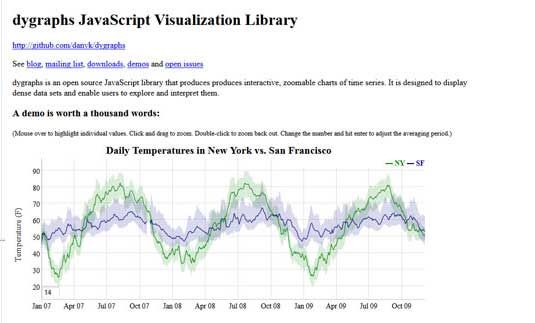
6. Dygraphs
Підходить для візуалізації великої кількості даних.

Це безкоштовний додаток, що дозволяє досліджувати та пояснювати великі обсяги даних. Ви можете налаштувати програму так, як потрібно саме вам, вона працює в усіх основних браузерах. Є функція стиснення графіків для смартфонів і планшетів.
7. ZingChart
Створює діаграми за допомогою HTML5 Canvas.

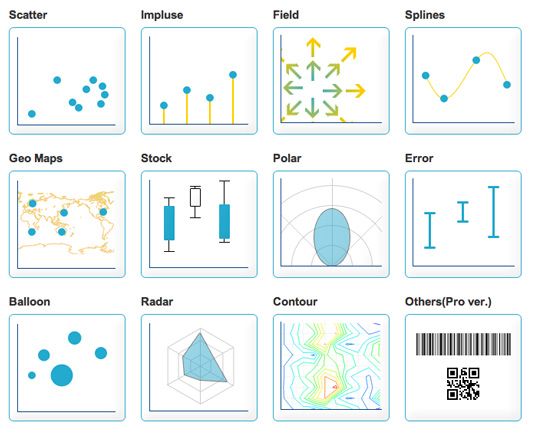
ZingChart — це бібліотека діаграм на JavaScript. Завдяки багатофункціональному API можна створювати інтерактивні Flash або HTML5-діаграми. У програмі понад 100 варіантів діаграм, щоб ви могли вибрати відповідний для ваших цілей і формату даних.
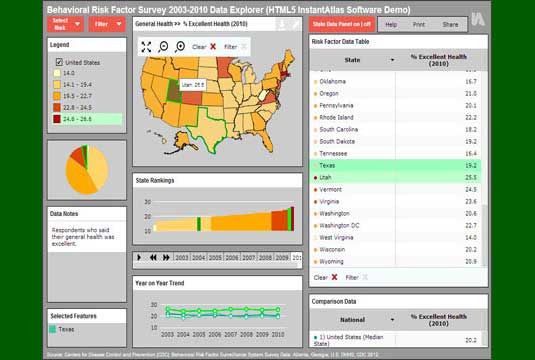
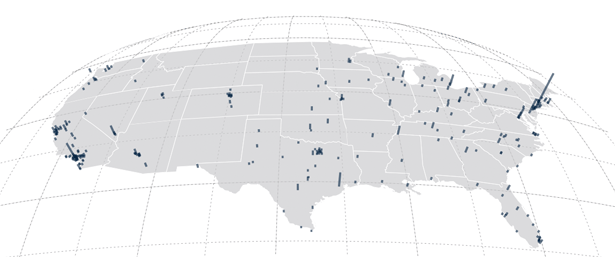
8. InstantAtlas
Створює гарні візуалізації у вигляді інформаційних карт.

Якщо вам потрібен інструмент для візуалізації даних з карт, зверніть увагу на InstantAtlas. У ньому можна створювати інтерактивні динамічні та вузькопрофільні звіти, які об'єднують статистику та картографічну інформацію.
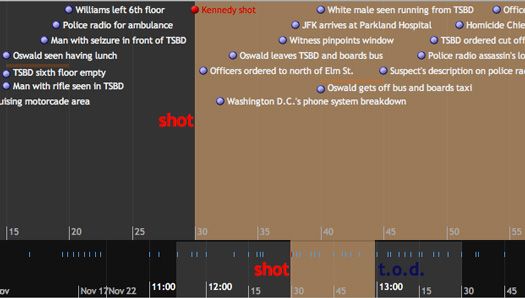
9. Timeline
Створює інтерактивний таймлайн.

Timeline — це зручний віджет, який реагує на рухи мишки користувача. Він спрощує створення графіків з великою кількістю інформації, і видає їх в компактному вигляді. До кожного елементу можна додати більш розгорнуту інформацію, яка буде відображатися при натисканні — жодна деталь не буде упущена.
10. Exhibit
Перетворює візуалізацію даних на гру.

Цей інструмент дозволяє легко створювати інтерактивні карти та інші візуалізації, які можна використовувати в навчальних цілях. Добре підходить для статистичних та історичних наборів даних, таких як прапори різних країн або місця народження відомих людей.
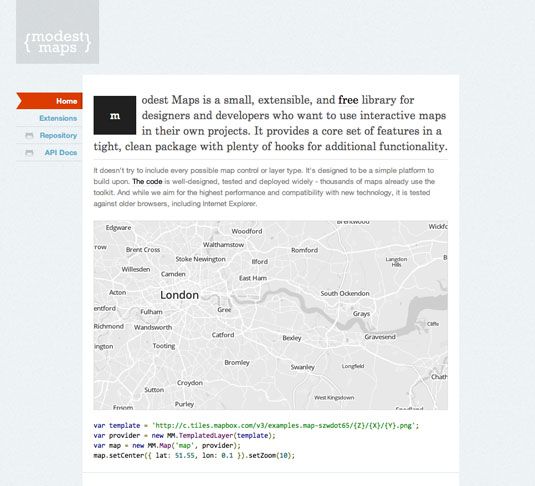
11. Modest Maps
У цій програмі можна робити інтерактивні карти та вбудовувати їх на сайт.

Цей плагін підходить для дизайнерів, що вважають за краще допрацьовувати функціонал під особисті потреби з урахуванням власного користувальницького досвіду. API підключається досить просто, є можливості для додавання власного коду. Основну бібліотеку можна розширити за допомогою додаткових плагінів із корисними опціями.
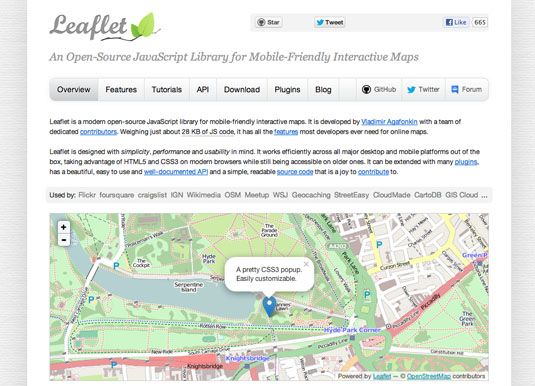
12. Leaflet
Дозволяє використовувати дані з OpenStreetMap і візуалізувати їх за допомогою HTML5 та CSS3.

Ще один інструмент для створення карт, в якому можна створити повністю інтерактивну візуалізацію.
Основна бібліотека сама по собі дуже маленька, але існує величезна кількість плагінів, які розширюють функціонал до рівня профі. Наприклад, можна додати анімовані позначки, маски та зони активності. Ідеально підходить для проєктів, де потрібно показати дані, накладені на географічну розмітку (включаючи нестандартне проєктування).
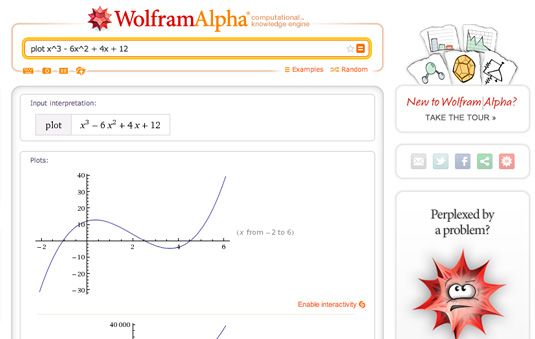
13. WolframAlpha
Дуже добре справляється зі створенням діаграм.

Інструмент добре створює діаграми за запитами даних, не потребує додаткового налаштування. Якщо ви хочете візуалізувати загальнодоступні дані, то підійде простий конструктор віджетів.
14. Visual.ly
Спрощує візуалізацію даних настільки, наскільки це можливо.

Visual.ly — це одночасно і галерея, і інструмент для створення інфографіки. Використовуючи простий набір опцій, можна створювати красиві візуалізації даних. Це не просто візуалізація даних, а щось фантастичне, мрія інфоманіяка!
15. Visualize Free
Зробіть візуалізацію безкоштовно.

Visualize Free — це безкоштовний інструмент, в якому можна використовувати загальнодоступні дані або завантажувати власні і створювати інтерактивні візуалізації. Візуалізації виходять далеко за рамки простих графіків. Для роботи потрібен Flash, але результат може виводитись і в HTML5.
16. FusionCharts
Комплексне рішення для побудови діаграм на JavaScript та HTML5.

FusionCharts Suite XT пропонує більше 90 графіків і макетів, 965 карт з даними, готові бізнес-панелі та демки. JavaScript API дозволяє легко інтегрувати плагін в будь-який AJAX-додаток або JavaScript-фреймворк. Діаграми, карти та інформаційні панелі неймовірно інтерактивні, їх легко налаштовувати і вони працюють на всіх пристроях і платформах. У додатку також є порівняльний аналіз топових бібліотек діаграм JavaScript.
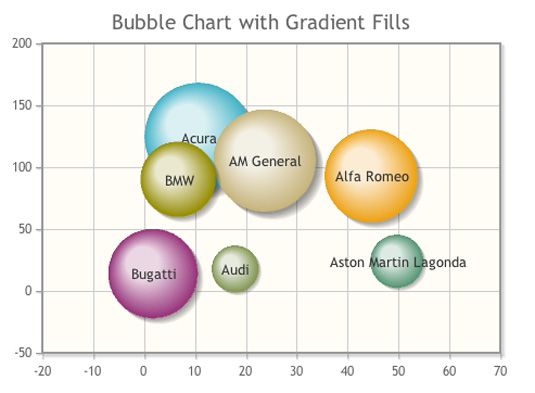
17. jqPlot
Чудове рішення для лінійних і точкових діаграм.

До плагіну додається кілька приємних додаткових функцій, таких як автоматичне створення трендових ліній та інтерактивних точок, які можуть коригувати відвідувачі сайту, відповідно оновлюючи набір даних.
18. D3.js
Створює незвичайні діаграми.

D3.js — це бібліотека JavaScript, що створює діаграми у форматах HTML, SVG та CSS. Можна використовувати різні джерела даних. Ця бібліотека може сильно підвищити рівень візуалізації складних наборів даних. Програма безкоштовна і використовує веб-стандарти, тому дуже зручна і доступна для користувачів. Також є цікаві варіанти інтерактивної підтримки.
19. JavaScript InfoVis Toolkit
Фантастична бібліотека, написана Ніколасом Бельмонте. Модульна структура дозволяє завантажувати тільки те, що абсолютно необхідно для створення візуалізацій. Є ряд унікальних стилів та анімаційних ефектів. Бібліотеку можна використовувати безкоштовно (хоча заохочуються донати).

20. jpGraph
Засіб візуалізації даних на основі PHP.

Якщо потрібно створювати діаграми та графіки на боці сервера, jpGraph пропонує рішення на основі PHP з великим вибором типів діаграм. Інструмент безкоштовний для некомерційного використання і містить велику документацію. При рендерингу на сервері гарантує постійний візуальний вивід, хоч і за рахунок інтерактивності та простоти використання.
21. Highcharts
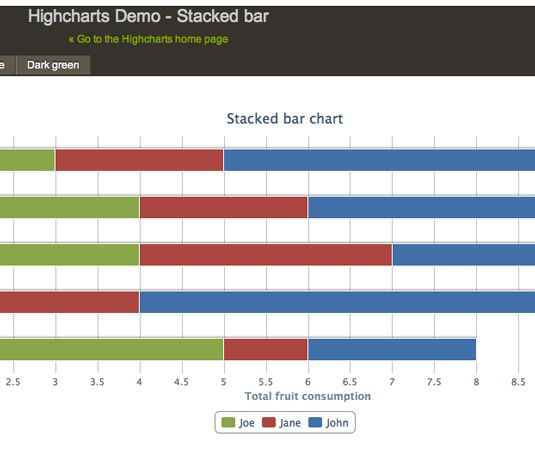
Плагін пропонує великий вибір опцій.

Highcharts — це графічна бібліотека JavaScript з величезним діапазоном доступних варіантів діаграм. Результат візуалізується з використанням SVG в сучасних браузерах і VML в Internet Explorer. Графіки автоматично підтримують гарну анімацію, а фреймворк — потоки даних в реальному часі. Highcharts можна завантажити безкоштовно і використовувати в некомерційних цілях (або купити ліцензію для комерційного використання). Також можна відтворювати демки, використовуючи JSFiddle.
22. Google Charts
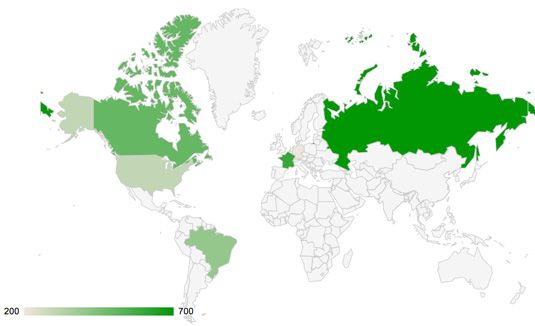
Відрізняється високим рівнем гнучкості та прекрасним набором інструментів для розробників.

Інструмент особливо корисний при створенні спеціалізованих візуалізацій, таких як геосхеми. Пропонує вбудовані засоби управління анімацією та призначеною для користувача взаємодією.
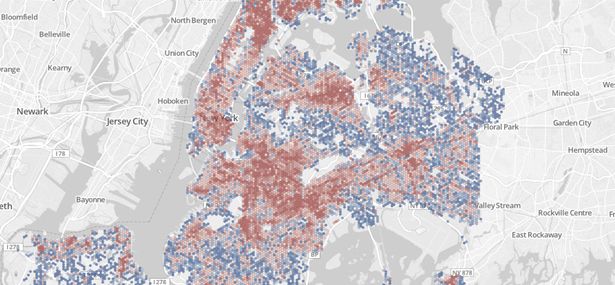
23. Excel
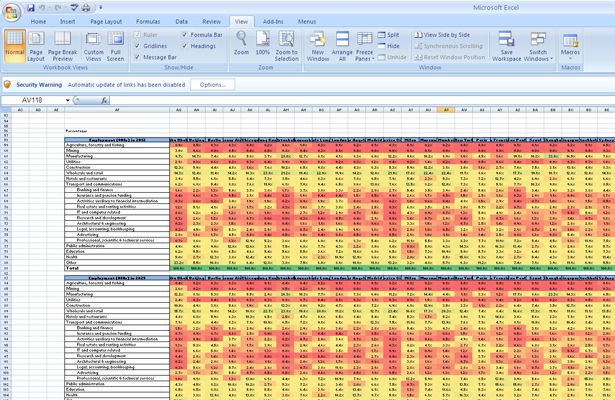
Графічно зовсім не гнучкий, але це хороший спосіб вивчити дані. Наприклад, створивши "теплові карти", подібні до цієї.

Деякі досить складні речі можна робити за допомогою Excel: починаючи з "теплових карт" по клітинам до приблизних діаграм. Як інструмент для початкового рівня він дозволяє швидко вивчити дані або створити візуалізацію для внутрішнього використання. Але є обмеження: стандартний набір кольорів, ліній та стилів ускладнює створення графіки. Проте, він підходить в якості засобу швидкої передачі ідей.
Для цих цілей можна використовувати і електронні таблиці Google. В них можна створювати ті самі діаграми, що і в API Google Chart.
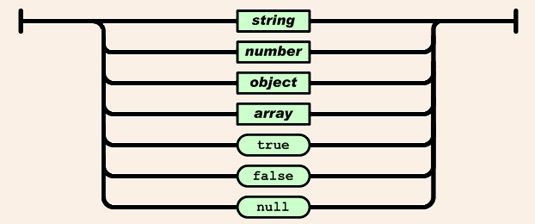
24. CSV/JSON
CSV и JSON — спільні формати даних.

CSV (Comma-Separated Values) та JSON (JavaScript Object Notation) не є засобами візуалізації, але обидва формати підходять для відображення даних. Для роботи потрібно буде зрозуміти їхню структуру та як включити чи виключити з них дані.
25. Crossfilter
Кросфільтр в дії: обмежуючи діапазон введення на якомусь одному графіку, ми зачіпаємо всі дані.

Це чудовий інструмент для панелей моніторингу або інших інтерактивних інструментів з великими обсягами даних.
У міру того, як з'являються все більш складні інструменти, що дозволяють людям продиратися крізь дані, графіки та діаграми перетворюються на інтерактивні віджети графічного інтерфейсу. Бібліотека JavaScript Crossfilter може бути і першим, і другим. Вона не тільки відображає дані, але і дозволяє побачити реакцію інших пов'язаних діаграм при обмеженні діапазону даних.
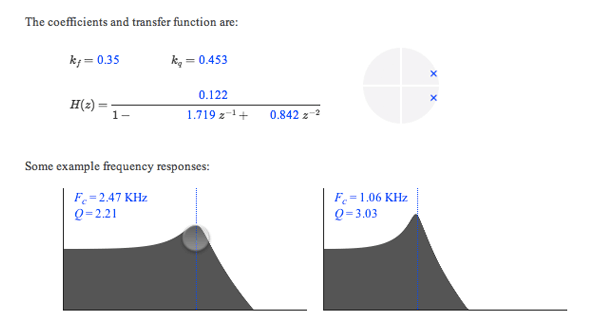
26. Tangle
Tangle створює складну інтерактивну графіку.

Зміни в одному місці впливають на дані в усіх пов'язаних діаграмах. Утворюється цикл зворотного зв'язку в реальному часі, що дозволяє більш глибоко вникати у складні завдання.
Кордон між наповненням і управлінням ще більше розмивається за допомогою Tangle. При описі складної взаємодії або рівняння можна налаштувати вступні значення і побачити результат для вже введених. Це дає відчуття контролю і є відмінним способом досліджувати дані. Перетягування змінних дозволяє збільшувати або зменшувати їхнє значення та автоматично оновлювати діаграму. Результати просто чарівні.
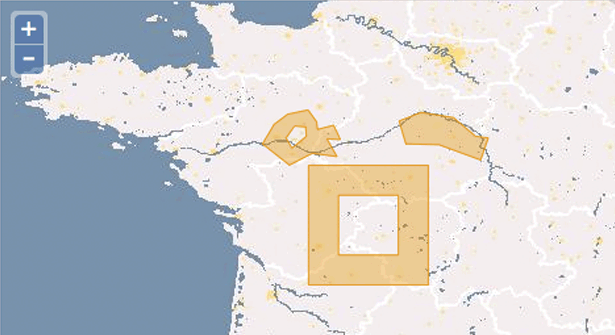
27. Polymaps
Ця бібліотека робить упор на спеціалізовані візуалізатори даних.

Polymaps створює зображення та векторні карти, використовуючи SVG. Це картографічна бібліотека, яка використовує унікальний підхід до оформлення створюваних карт, аналогічний застосуванню CSS-селекторів.
28. OpenLayers
Ймовірно, найбільш повне та надійне рішення з усіх запропонованих для відображення карт.

OpenLayers — найнадійніша з усіх бібліотек для візуалізації карт. Документації трохи, навчання досить складне, але при вирішенні деяких завдань цій програмі немає рівних. Коли вам потрібен дуже специфічний інструмент, якого немає в іншій бібліотеці, він обов'язково знайдеться в OpenLayers.
29. Kartograph
Проєкції Kartograph вдихнуть нове життя в стандартні плоскі карти.

Основний посил від розробників Kartograph — це "переосмислення картографії". Ми всі звикли до проєкції Меркатора, але Kartograph пропонує набагато більше варіантів.
30. CartoDB
Пропонує візуальне комбінування карт і табличних даних.

Це сайт з категорії must-know. Легкість, з якою в цьому інструменті можна комбінувати табличні дані з картами, не порівняти ні з чим. Є можливість створити CSV-файл адресних рядків, і він перетворює їх на широти і довготи, відобразивши на карті.
Обробка перших п'яти таблиць проводиться безкоштовно, після цього потрібно вибрати щомісячний тарифний план.
31. Processing
Забезпечує кросплатформену середу для створення зображень, анімацій та інтерактивних елементів.

Програма дозволяє писати набагато простіший код, який, у свою чергу, компілюється в Java. Існує також проєкт Processing.js, який спрощує використання веб-сайтів без аплетів Java, плюс порт для Objective-C, щоб можна було використовувати його на iOS. Це десктоп-додаток, але його можна запускати на всіх пристроях. Існує безліч прикладів і кодів від спільноти користувачів.
32. NodeBox
Швидкий і простий спосіб для розробників створювати 2D-візуалізації на основі Python.

NodeBox — це додаток OS X для створення 2D-графіки і візуалізації. Для використання потрібно знати Python, але він дозволяє швидко і легко налаштувати змінні та миттєво переглянути результати. Схоже на Processing, але без інтерактиву.
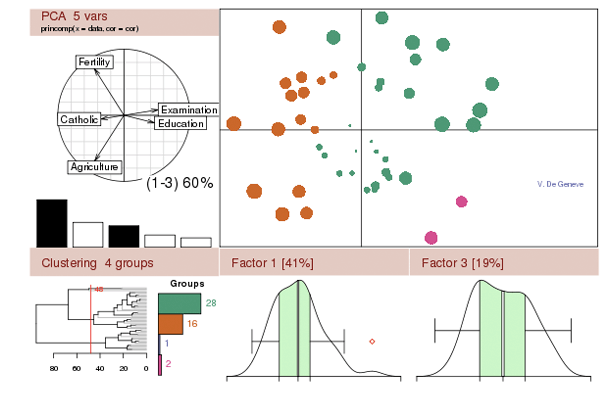
33. R
Потужна безкоштовна програма для статистичних обчислень і створення графіки. R — це найбільш складний з перерахованих тут інструментів.

Як статистичний збірник, застосовуваний для аналізу великих наборів даних, R — дуже складний інструмент, який вимагає часу на навчання, але пропонує потужну підтримку від інших фахівців та пакетну бібліотеку, яка постійно розширюється. А ще в ньому є власна пошукова система.
Навчитися працювати з цією програмою буде складніше, ніж із будь-якою іншою з перерелічених тут, але це того варте.
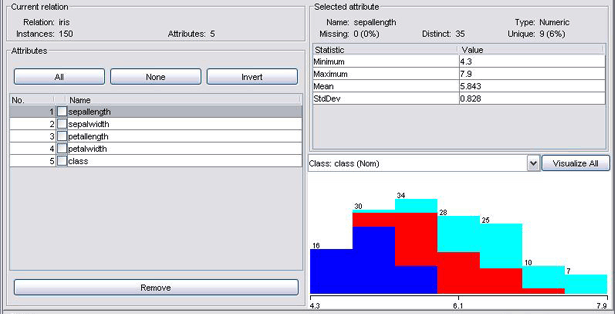
34. Weka
Weka — це набір алгоритмів машинного навчання для задач інтелектуального аналізу даних. Потужний засіб для вивчення та опрацювання інформації.

Weka -— хороший інструмент для класифікації та кластеризації даних, але в ньому можна створювати і прості графіки.
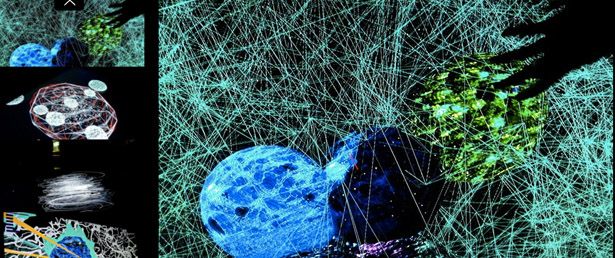
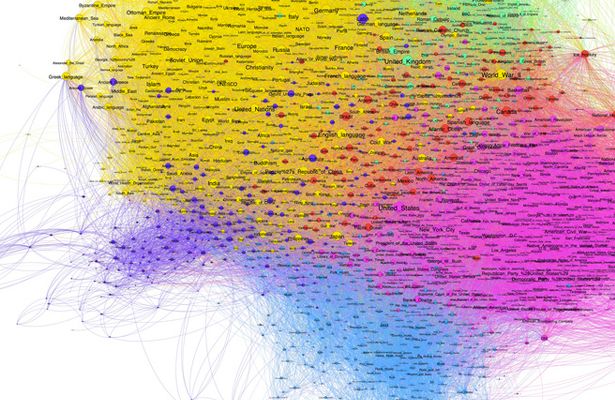
35. Gephi
Кольорові області представляють кластери даних, які система вважає схожими.

Коли люди говорять про пов'язаності та співвідношення, по суті, вони говорять про те, як якісь точки пов'язані одна з одною відносно інших точок. Ці "точки" можуть бути людьми в компанії, словами в документі або футбольними пасами — математика сприймає все однаково.
Gephi може не тільки обробляти великі масиви даних і створювати красиві візуалізації, але також очищати та сортувати дані. Це дуже нішевий приклад використання і складний програмний продукт, але він дасть фори всім, хто не знає про цей скарб.
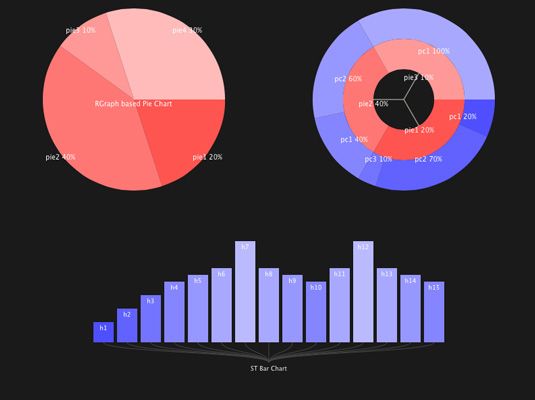
36. Flot
Створює анімовані візуалізації.

jQuery Flot — спеціалізована jQuery-бібліотека для побудови діаграм. В ній багато зручних функцій, вона працює в усіх популярних браузерах, включаючи Internet Explorer 6. Дані можна анімувати і, оскільки це плагін jQuery, повністю контролювати всі аспекти анімації, її відображення та взаємодії з користувачем. Потрібно вміти працювати з jQuery.
Якісь із цих інструментів легше використовувати, якісь вимагають специфічних знань і вміння програмувати, але всі вони візуалізують тільки дані (які ще треба зібрати). Але ж це далеко не все: на інфографіку можна перетворити опис товару, філософської ідеї або історію компанії. І тут просто діаграмами не обійтися — потрібна вдумлива робота дизайнера.
На щастя, не обов'язково робити все це самостійно, можна звернутися до спеціально навчених людей у компанії Top Lead. Ми зробимо для вас гарну та зрозумілу інфографіку, яка буде викликати захоплення співробітників, клієнтів і партнерів.
Тисніть на банер і замовляйте інфографіку для своєї компанії: